このブログを始めてから2週間ほどたちますが、仕事の合間を縫ってWordPressを勉強しながらブログを読み返すうちに「どうも文章が読みずらい」と思い始めました。
僕の文才がないのが最もな原因なのですが、レイアウトもその原因の一つになっていると思い、何度もブログを読み返したときに「行と行が近すぎて自分がどこを読んでいるのかわかりづらい」と気がつきました。
そこで現在使用しているWordPressのテーマ「Twenty Seventeen」のCSSをカスタマイズして「文章の見た目を良くする」ために「行間を広げて」少しでも読みやすいブログになるように設定をしましたので、その過程を備忘録として記事にしたいと思います。
行間とは(行間の意味)
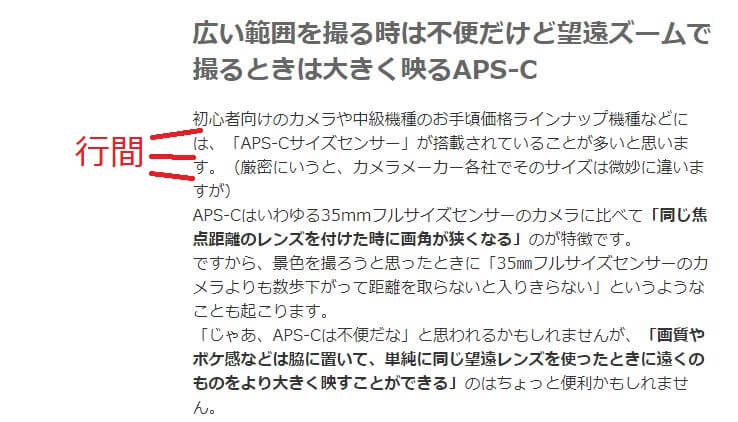
「行間とは」皆さんもよくご存じの通り、「文章の行と行の間」のことを指します。冒頭にも書きましたが、僕が使用しているWordPressのテンプレートのデフォルトの設定では、どうも行と行が詰まってしまっていて読みずらくなってしまっていました。設定前の状態は下の画像のような見え方になっていました。

行と行が近すぎて読みずらい状態になってしまっていると思います。
WordPressの設定画面から設定
まず、WordPressの管理画面にログインを行います。
ブログURL/wp-login.php
の形でログインページにアクセスできるはずです。
IDとパスワードを入力してログインに成功したら、「外観」の項目内になる「カスタマイズ」を選択します。

「付随CSSエディタ」を起動する

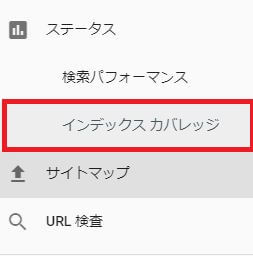
「カスタマイズ」画面の左側に表示されている項目の中から、画像の赤枠で囲ってある「追加CSS」の項目を選択します。
付随CSSエディタにカスタマイズする内容を記載していく

画像の赤枠で囲ってある場所に追加したいCSSの設定を行っていきます。今回は、行間を広くしたかったため、以下の内容を追記しました。
.entry-content{
line-height:1.7;
letter-spacing:normal;
}
これで今後は設定した行間で記事を更新できるようになりました。